When it comes to the designing of websites, being ordinary is no longer impressive. Nowadays, users have high expectation when it comes to the features, design and the interface of a website. It should be created in such a way that it will attract the attention of your target audience. The overall structure of your website must be able to satisfy all the requirements and queries of the customer about your product or service. A typical website designing project is very difficult and time-consuming as it involves several iterations and cleaning up of the errors.
Why use un-minifier tools?
Cleaning up the CSS is a long and tedious process and therefore, you end up cutting corners on the level of creativity you put into it. As a result, the final output of the website turns out to be a mile away from what you actually envisioned it to be. However, there are many free online un-minify CSS tools for web designers to make your life a lot easier. Through the use of these tools, you can focus on the uniqueness and creativity of the website rather than the long and hard process. A website that has an organized and clean CSS will load faster and also offer a better user experience. As a result, this will improve the chances of your website appearing prominently in the search results.
Here are the top 10 best free online un-minify CSS tools for web developers:
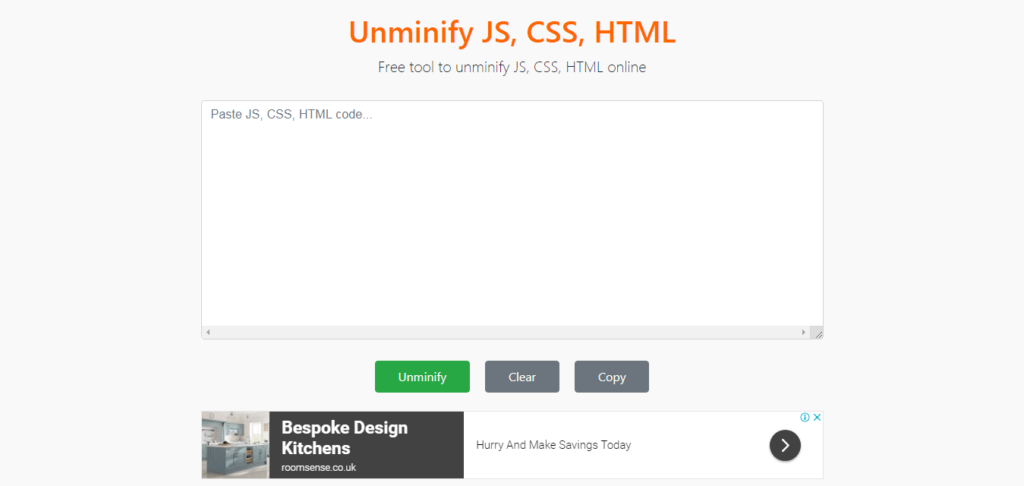
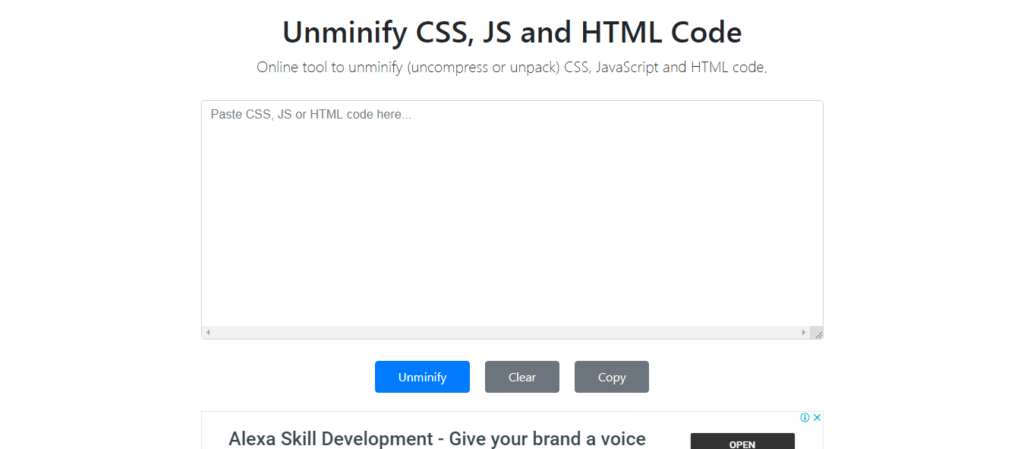
www.unminify.com- Unminify.com is a free online tool to un-minify your CSS, HTML and JavaScript code, making it easily readable and clean. Un-minifying refers to the removal of blank space and non-essential characters such as comments so that your code will still be compact and valid
unminify2

When creating your CSS style sheets, the formatting spacing and indentation can become a little disorganized. Unminify2 is a helpful tool for making your file formatting consistent. This tool will help you code look beautiful and easily comprehensible and thereby easy to edit.
Unminified

All you need to do is paste your CSS, JS or HTML code in the space provided in their website and it will un-minify the codes for you, thereby making the code easy to format and edit. It uncompresses the data so that it removes all the whitespace and comments
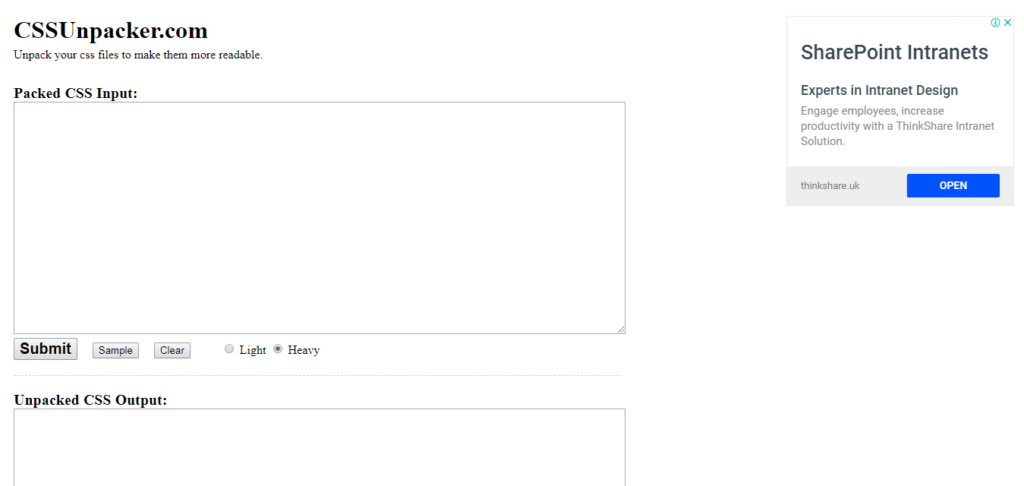
cssunpacker

Use CSS unpacker to compress CSS, reduce the size of the code, and make your site load a lot faster. Depending on the degree of compression and the legibility of the CSS code, you can choose between four levels of compression of CSS. CSS unpacker is easy, quick and free.
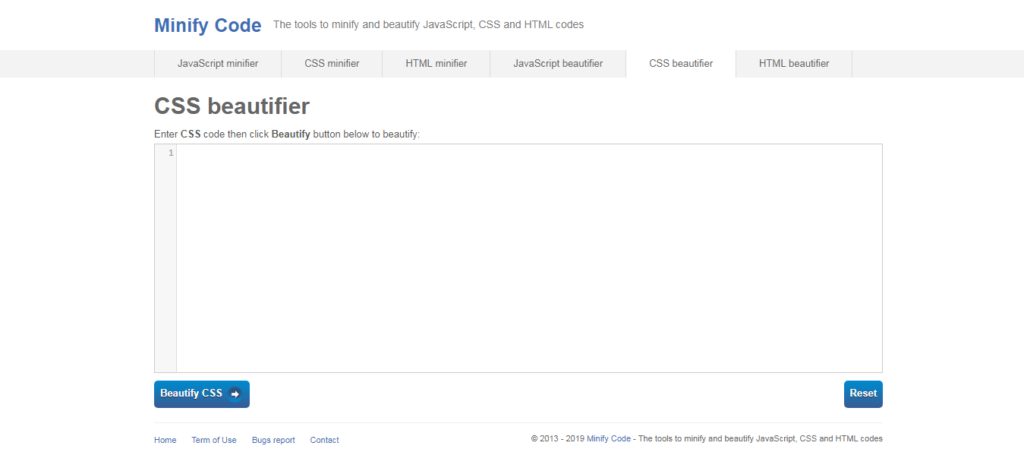
Css Beautifier

Just like the title suggests, Beautify CSS helps you clean up your code. You can enter minifies and messy CSS style sheets into the space provided on the website to have it pretty and neat. It also comes with syntax highlighting and line numbers to help the process.
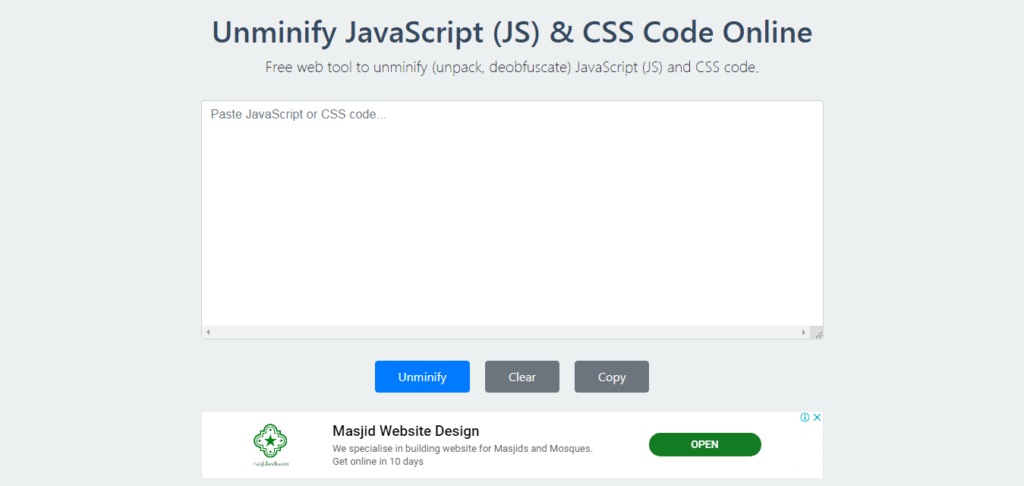
unjscss

Unjscss is a free web development tool that helps you to un-minify, de-obfuscate and unpack your CSS or JavaScript code. Through this website you will be able to easily reformat, un-minify, re-indent and reformat the compressed CSS code to make it neat. This is the best online tool un-minify your CSS and JS online.
Css Minifier Unminifier

This is an exclusive tool to make your website faster and easier to load by minifying the CSS and JS codes. Online toolkit removes whitespace, optimizes common programming patterns, removes comments and combines files. It also comes with a large test suite. Use this tool to make your CSS code pretty and readable.
css-unminify

Mr. Coles is essentially an HTML canvas where you can customize and un-minify your CSS. If you are looking to write in a multicolor or a different font style, you can use this tool to do so. You will need to make independent calls to fill and change each text. It also provides a feature where you a track the last part of the finished text
unminifier
The Un-minifier tool on this website will automatically de-obfuscate and uncompress your CSS code that the format is unpacked and you will be easily able to edit it accordingly. It can be used for CSS, HTML or JavaScript. It beautifies your website’s CSS code, hence making it legible and loads faster as well.
css-unminifier
Freeonlinetool.com has a CSS minified tool which is a simple tool that helps un-minify or uncompress CSS and JavaScript codes. The site uses various regular expressions in order to generate a neat code and it also lets you specify the tab width. The site includes a few samples in case you first want to give it a try before using it for your own site.