Responsive email is the compelling method to expand email open rate. An examination has revealed that a large percentage of individuals tend neither to open nor to peruse messages that don’t appeal them or don’t appear good on small screens of cell phones. In this way, if your email or site isn’t adjusted to different cell phones, the a large portion of you customers will abandon you. A responsive email offers a chance to advance your messages for each client. This is a site creating strategy, which permits to make an adaptable site, that can suit any size of the clients’ gadget. The interface works because of the media-inquiries or module CSS3. Accordingly, unique styles are joined, contingent upon the measure of the work area. This plan is reasonable for entries with generally straightforward usefulness. Something else, the designers will invest a great deal of energy and assets on upgrading the site for the tablet and cell phone to repay the current absence of adaptability. Structuring an adaptable email needs altering just a few lines of code, however not planning new tables and format each time. HTML-content, which is broadly utilized in responsive messages, makes it simpler to change something in the wake of planning the email. More and better-organized layout and more pre-characterized than the customary one permits to spare time in both plan and building. Here is a list of best email frameworks.
Foundation

Foundation: This free to use framework makes use of SASS. Which facilitates fast-paced framing of HTML5 responsive emails. SASS makes you have more control more number of variables with the blink of an eye. It provides online classes which trains designers to develop catchy responsive emails. Comprises 10 attractive HTML templates which are tested to be compatible with all clients including outlook.
Mjml

MJML: It was established by Mailjet in 2015. It’s semantic syntax boosts the speed. It’s distinctive feature is its built in markup language which allows building and reconstructing email templates. Consists of templates for both experimenting and building purpose. Responsive to Outlook also.
Maizzle

Maizzle: Here you can duplicate the styles and build it to suit your needs. It allows structuring of one’s own HTML framework which us later styled with Tailwind CSS. It makes use of Nunjucks language of templating which is quick and flexible. It minifies the product emails this making it lightweight. It is simple to read.
Bowler.slicejack

Bowler.slicejack: Created by Sliccejack. It craft responsive and lightweight templates. It fosters to the needs of all popular email clients. It’s default automation provided by SASS, CSS liner and inline. It reset styles and allows the users to drive out the bugs and focus on main work. The typography styles creates a strong base for the content.
Cereberus

Cereberus: Makes use of efficient patterns to create optimized emails compatible with small screens of mobiles as well. It puts code blocks into compartments to use, combine, nest or remove them to frame an email. Works with some popular clients but not all. The templates are blessed with fluidity to resize it.
Mail Chimp

Mail Chimp: This is a master in creating responsive email frameworks. It’s blueprints i.e. a collection of email templates that enables fast designing. These blueprints are subject to customization. Seasons the produced emails with top- notch style, security, quality and testing ( to prevent bugs). You can also the framework’s performance.
Acorn

Acron: It is based on the golden ratio typography grid. The files in its framework comprises CSS, tags and attributes essential for a responsive email. Makes use of HTML doctype. Mega tags are guides to the internet explorer to open the content with the most rendering engine. Works with all email clients.
Antwork

Antwork: It not only provides a responsive email framework but also trains the user in the same. Equips email with fluid layout. It’s distinctive feature of transforming columns ( used in desktops) to rows ( used in mobile) and vice-versa makes it the first choice of designer. Comprises CSS inline tool, Premailer, and Litmus ( for testing).
HEML

HEML: Created by Spark post. Super easy to use. Gifts the users clean and responsive emails. Here users can use their own rules and elements. Deals with almost all the clients. Compatible with mobile also. It’s step by step process makes the user work without any hassle.
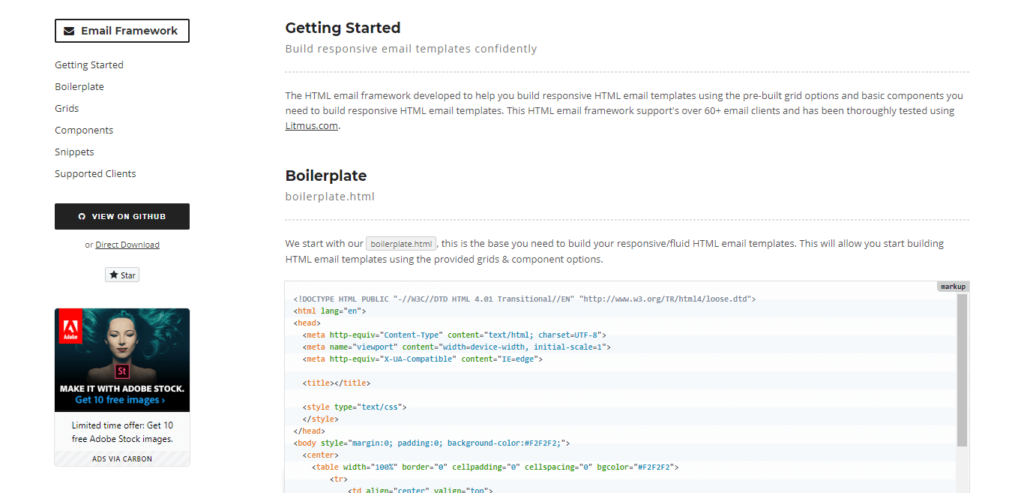
Email Framework

Email Framework: It’s built in grid options helps users build highly responsive HTML email templates. Emails are clean to use. It’s re responsive, fluid and hybrid grid options aid in making a masterpiece. It is vigorously tested by Litmus and supported by over 60 clients.
Simply email
Simply Email: As the name suggests its simple to work with. This is an elaborated form of the harvester. It allows users to create modules for the framework. Compatibility is high. And supported by many clients. Their team is highly responsive. They are still under construction.
Omg It’s Only Alex/ Zenith

ZenithFramework: It’s zenith is the email framework crafted with SAAS. Tested by Litmus. It provides a platform for framing certified emails. Supported by n number of clients. Compatible with mobile, desktop and tab. Equipped with highly controllable SAAS variables like typography, color schemes, layout, etc. Easy to customize emails are framed. It makes use of premailer inlining. This an easy and effective framework.
Sean Powell/ email boiler plate.com

Email-Boilerplate: Creates responsive messages. It is Litmus tested. Expert at formatting. Emails can be easily customized. Deals with almost all clients. Compatible with small screens also. Provides clean and easy to use emails.
Inkcite

Inkcite: It works the way email framework should do. It has CSS inline and is easy to work here. The emails constructed here are even faster. Featured with automated image optimization. Testing is done by litmus and it catches errors before they happen. Enables the development of over 100 emails from a single source file.
Sparkbox

Sparkbox Email-Lab: Deploys Grunt i.e. a command line building tool which streamlines and simplifies the formation of email templates. Makes use of CSS or SASS. The docker tools efficiently sets up the project. The email templates can be constructed with reusable variables.
Slinky

Slinky: Leads to really alluring emails. This is for all the people who don’t have a very strong web background. Gulp and Npm are hard to use. Slinky is one such framework which makes everything easy. It’s inky templating language makes it fast. They are powered by a learned team.




